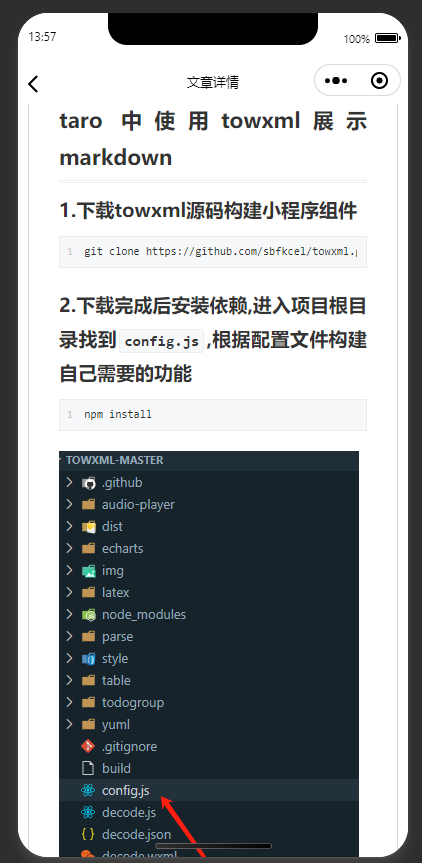
taro 中使用towxml展示markdown
1.下载towxml源码构建小程序组件
git clone https://github.com/sbfkcel/towxml.git2.下载完成后安装依赖,进入项目根目录找到config.js,根据配置文件构建自己需要的功能
npm install
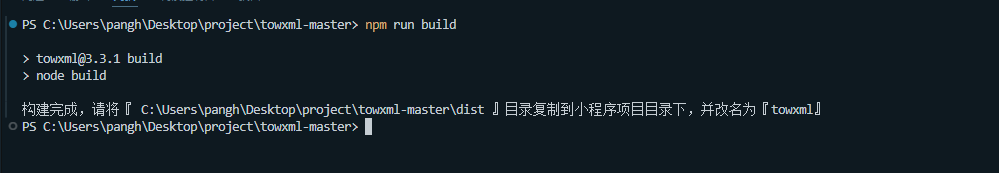
3.打包
npm run build
4.将打包好的文件放入taro项目中,修改decode.json组件引入路径
js
{
"component": true,
"usingComponents": {
"decode": "./decode",
"audio-player": "./audio-player/audio-player",
"table": "./table/table",
"todogroup": "./todogroup/todogroup",
"img": "./img/img"
}
}5.使用
js
//index.config.js 需要使用组件的地方引入
export default definePageConfig({
navigationBarTitleText: "文章详情",
usingComponents:{
towxml:"../../components/towxml/towxml"
}
});html
<template>
<div v-if="articleDetail" :class='articleDetailClass.articleDetail'>
<Divider :class='articleDetailClass.articleTitle'>
{{ articleDetail.author }}
</Divider>
<div :class='articleDetailClass.articleContent'>
<towxml :nodes='articleDetail.text' />
</div>
</div>
</template>
<script setup>
import { showLoading, hideLoading, useLoad } from "@tarojs/taro";
import { ref } from "vue";
import { Divider } from "@nutui/nutui-taro";
import { getArticleDetail } from "../../api";
import articleDetailClass from "./article-detail.module.scss";
import towxmlFunc from "../../components/towxml";
const articleDetail = ref();
useLoad(({ articleId }) => {
showLoading({ title: "加载中....." });
getArticleDetail(articleId)
.then((res) => {
articleDetail.value = res.result;
//请求接口调用函数解析markdown或html
articleDetail.value.text = towxmlFunc(articleDetail.value.text, 'markdown');//传入的参数位markdown或html
})
.finally(() => {
hideLoading();
});
});
</script>
完活~ 玩怪猎去~~~
